Flutter 的有狀態的 widget#
在 Flutter 中,widget 分為有狀態的 (stateful) 和無狀態的 (stateless) 兩種,但它們的共同點是它們都是不可變的(immutable)。
在 StatelessWidget 中,通過重寫build方法來返回界面等。
demo#
關於 StatefulWidget,寫了個簡單的 demo ----> 傳送門
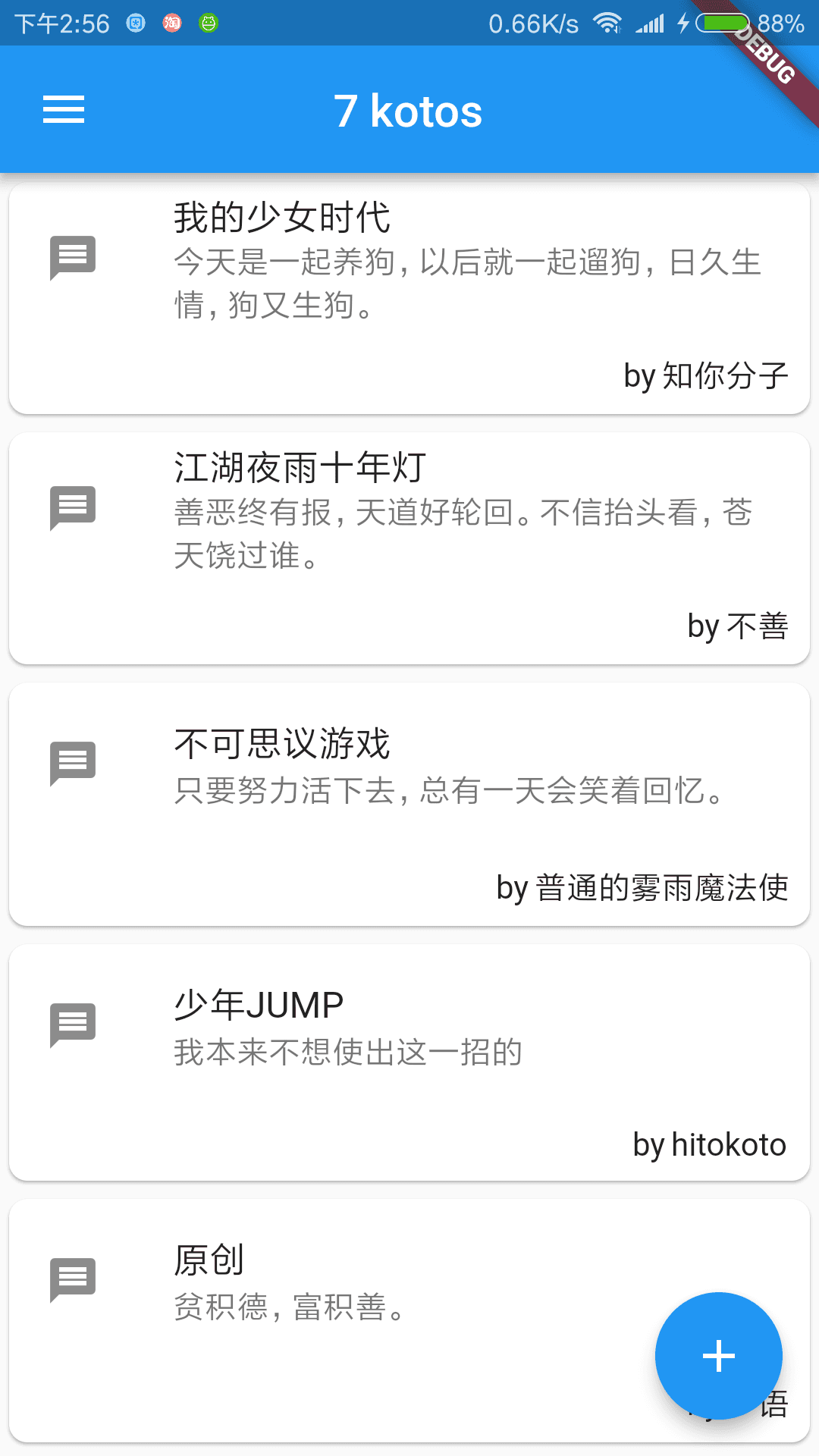
預覽#

class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'NoWay',
home: new ContentWidget()
);
}
}
狀態#
因為 Widget 都是不可變的,而想要讓界面動態地發生變化,比如,ListView 添加了數據後需要更新。
就要使用 State 來保存和操控 Widget(StatefulWidget)的狀態。
class ContentWidget extends StatefulWidget{
@override
State<StatefulWidget> createState() {
return new ContentWidgetState();
}
}
通過重寫 createState 的方式來獲取 Widget 的 State 對象。
class ContentWidgetState extends State<ContentWidget> {
@override
void initState() {
}
@override
Widget build(BuildContext context) {
return null;
}
}
在 state 裡面描述了怎麼創建 StatefulWidget 的 view。
更重要的是,widget 的更新。比如,通過點擊一個按鈕後,添加數據到 listView 的數據裡邊,需要對 View 更新,
class StateA extends State<ContentWidget>{
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
appBar: new AppBar(
actions: [
new IconButton(
new Icon(Icons.add),
onPressed: (){ addData() },
)
]
),
);
}
// add data to a list
void addData() {
setState(() {
// do your job here
});
}
}
這時候需要調用setState( (){} )來通知界面的更新。
調用界面更新最好是異步的,不然好像會報錯。。
Future<String> fs = 某些地方獲取到的,文件、網絡等;
fs.then((str){
setState(() {
// do your job here
});
});